ブログのトップ画像を作る!
1748のお世話になっているてぃーだブログでは、テンプレートが加工しやすい構造になっているので、今までも色々といじってきた。
いまでも、チョコチョコと改造を繰り返しているし、先日の名古屋遠征で撮った写真でトップ画像も新しくしたばかり。プロフィールの欄にタグが使えることが解ってから、プロフィールも結構いじっている。
そのなかでも、トップ画像の作成と貼り付けは比較的簡単に出来るので、よく人にも教えている。なので、一念発起して(大袈裟)、記事にまとめてみた。
ちなみに、先日までのトップ画像はこれ。

僕のレッズサポ史上初の現地参戦となった、2005年Jリーグ第2節、アウェー、等々力陸上競技場での川崎フロンターレ戦。開幕戦で浦和レッズは・・・(以下略)
そして、先日新しくしたトップ画像。

僕のレッズサポ史上、二度目の現地参戦となった・・・(以下略)
てぃーだブログでは、トップの画像を背景として配置して、その背景画像の上にブログ名・説明文を文字として配置している。
トップ画像に写真を使う時には、文字の入る部分の色を薄くしたり、ベタ塗りに近い状態にしておかないと、文字が読みづらくなってしまう場合がある。
そのために、文字の入る写真の左側を薄くするという加工をしてみた。
前置きはこのくらいにして、実際にこのような画像を作ってみよう。
いまでも、チョコチョコと改造を繰り返しているし、先日の名古屋遠征で撮った写真でトップ画像も新しくしたばかり。プロフィールの欄にタグが使えることが解ってから、プロフィールも結構いじっている。
そのなかでも、トップ画像の作成と貼り付けは比較的簡単に出来るので、よく人にも教えている。なので、一念発起して(大袈裟)、記事にまとめてみた。
ちなみに、先日までのトップ画像はこれ。

僕のレッズサポ史上初の現地参戦となった、2005年Jリーグ第2節、アウェー、等々力陸上競技場での川崎フロンターレ戦。開幕戦で浦和レッズは・・・(以下略)
そして、先日新しくしたトップ画像。

僕のレッズサポ史上、二度目の現地参戦となった・・・(以下略)
てぃーだブログでは、トップの画像を背景として配置して、その背景画像の上にブログ名・説明文を文字として配置している。
トップ画像に写真を使う時には、文字の入る部分の色を薄くしたり、ベタ塗りに近い状態にしておかないと、文字が読みづらくなってしまう場合がある。
そのために、文字の入る写真の左側を薄くするという加工をしてみた。
前置きはこのくらいにして、実際にこのような画像を作ってみよう。
まずは、作るべき画像の大きさを調べる。
てぃーだブログの管理画面にログインして、テンプレートからカスタマイズを開く。一番上にスタイルシートと言うところがあるので、その中から以下のような部分を探す。
上から1/3くらいのところにあるはず。必要なのは、赤い文字の部分。 青い文字の部分は画像のurlが入るが、僕の1748では改造してあるので伏せておいた。
#containerの中のwidth:740pxと言うのが、ブログの中身を表示する部分の幅。この幅の中に、サイドのメニューや記事の本文が入る。#banner,#subbannerの方のheight: 200pxが、バナーと呼ばれるトップの画像の部分の高さ。テンプレートによっては、height:がないこともあるので、その場合には追加。小さい場合もあるので、少し大きめの数値に変更してもいい。
なので、僕の場合は、740x200の大きさの画像を作れば良いと言うことになる。この大きさはテンプレートの種類によって違うので、自分で探し当てる必要がある。
加工する元画像は、基本的にはこの数字よりは大きなものが必要。
では、大きさも解ったところで、Photoshopで画像を作ってみる。
今回はこの画像をサンプルに作ってみる。

レッズかと思わせておいて、いきなりラーメン。
この写真、ここに載せるために縮小してあるが、元の画像は2832x2128ピクセルと言う大きさ。画素数で言うと約600万画素。
いくら何でも大きすぎるので、まずは縮小。

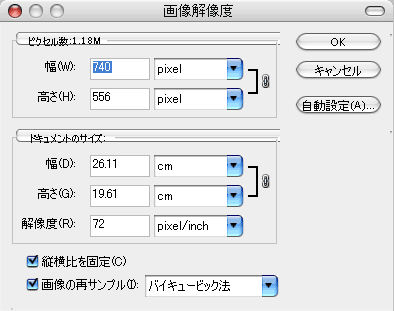
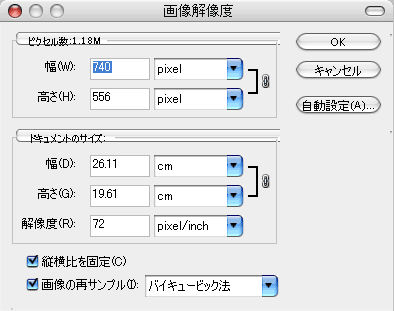
画像をPhotoshopで開き、上のメニューからイメージの中の画像解像度を選択すると、こんなウインドウが開く。
ちなみに、僕のWindowsはかなり改造してあるので見掛けはかなり違うが、使い方は同じなので気にしないで進めていこう。
幅と高さの部分には、元の画像の大きさの2832と2128が表示されていた。トップ用の画像は、かなり横長になるので、まずは幅だけを必要な大きさの740と入力。そうすると、それに合わせた高さに自動的に調整される。
単位がpixelになっていない場合は、単位の部分をクリックしてpixelを選択。高さが自動的に調整されない場合は、下にある「縦横比を固定」にチェックを入れておく。
Photoshopの左側にあるツールから、切り抜きツールを選択。

大まかな当たりをつけて、切り抜く範囲を選んで切り抜き。最近のPhotoshopは、選択した範囲以外の部分が暗く表示されるので解りやすい。
この切抜きはあとで微調整するので、やや大きめにしておくと良い。

さて、その微調整。
上メニューのイメージからカンバスのサイズを選択。必要な大きさを入力してOKをクリック。画像を元よりも小さくするので、一部が切れてしまうと言う旨の警告が出るが、そのまま続行する。
僕の場合は740x200なのだが、少し大きめにしておいたほうが安全なようなので、縦を20ピクセル大きくして、740x220にした。
原因を詳しく調べていないので理由はよく解らないが、ギリギリの大きさにすると縦の長さが足りず、同じ画像を繰り返し表示しようとして、画像の上下に同じ画像がチラッと見えてしまう。
これで、画像の大きさの調整は完了。一部をぼかす加工に入る。

まずは、キーボードのコマンド+aを押して、画像全てを選択。コマンド+cでコピー。コマンド+vでペースト。
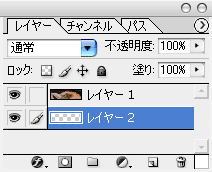
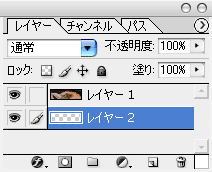
そうする右側の小さなウインドウの中のレイヤーと言うところに、背景とレイヤー1のふたつが出来ている。
これらの操作は、メニューからもマウスでできるのだが、このくらいのショートカットは覚えておいた方がいい。
ちなみに、ウインドウズの場合はコマンドの代わりにCtrlを使う。
レイヤーをふたつにしたのは、背景レイヤーは透明になって後ろが透けてくれないため。
これで背景レイヤーと同じものが出来たので、背景レイヤーは不要になった。下になる小さなゴミ箱に捨ててしまう。

次に、透けた後ろ側になるレイヤーを作成。
ゴミ箱の隣の紙の角がめくれた形のボタンをクリック。新しいレイヤーが出来る。
新しく出来たレイヤー2は、先程のレイヤー1の上に出来るはずなので、持って下に移動。透明なので見た目は変わらないのだが、これでレイヤー2はレイヤー1の下に隠れた。

次に、レイヤー2を塗りつぶす。
これから、レイヤーに注意しながら進めていこう。青くなっている方のレイヤーが、現在選択されているレイヤー。クリックで選択できる。
1.
左側の部分を黒っぽくしたいので、写真の入っているレイヤー1を選択し、スポイトツールでどんぶりの部分の色を拾う。
2.
(3)の部分の色が拾った色になっているのを確認。
3.
塗りつぶしツールを選択し、レイヤー2を選択。画像の上の適当なところをクリック。

レイヤー2が、スポイトで拾った、どんぶりの黒っぽい色で塗りつぶされた。
今の段階では、レイヤー2はレイヤー1の下にあるので、実際の画像では見えていない。

次に、レイヤー1の左側をぼかして消していく。
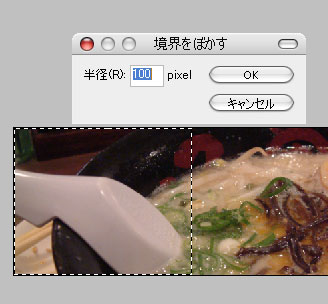
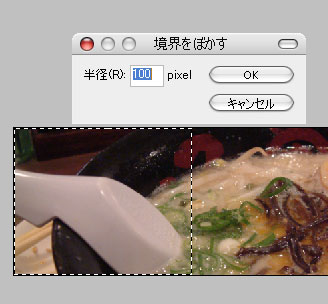
長方形選択ツールで、画像の左端の部分を選択。上メニューの選択範囲の中から、境界をぼかすをを選択。
この場合の例では、100ピクセルでぼかしておいた。
この、境界をぼかした状態で、レイヤー1を選択して、「BackSpace」や「Delete」を押すと、写真の選択した部分が消去される。

境界をぼかしてあるので、滑らかに消去された。
これでは、まだ、うっすらとレンゲの部分などが見えているので、もう一度キーを押す。

さらに削除された。

選択を解除すると、このとおり完成です。
色が気に入らなかったら、レイヤー2の色を変えれるだけ。

ゆで卵の黄身の部分の色にもしてみた。

左がベタ塗りだけでは物足りなかったら、レイヤー2にフィルターでも掛けると良いかもしれない。これは、パッチワークというフィルターを掛けた場合。文字が読みにくくならないように、様子を見ながらやってみよう。
最後に、Web用に保存から、jpgかgif形式で保存して作業完了。
レイヤーと言うのはPhotoshopでしか使えず、Web用に保存をすると、レイヤーはなくなってしまうので、作業中をしていたレイヤーのあるモノとは別名で保存しておくと良いかもしれない。
とまぁ、こんな工程。
自分でやるだけなら5分とかからない作業。説明しながらやっても、15分くらい。だが、他の仕事もしながら記事に書くとえらい大変だった。
たぶん、次回に続く。
てぃーだブログの管理画面にログインして、テンプレートからカスタマイズを開く。一番上にスタイルシートと言うところがあるので、その中から以下のような部分を探す。
#container{ font-size:12px;
width :740px;
background-color :#ffffff;
margin :0px auto;
text-align:left;
border-left :1px solid #8c0000;
border-right :1px solid #8c0000;
}
#banner,#subbanner{
background :#D20900 url(xxxxxxxx);
padding :0px 10px 10px 10px;
height: 200px;}
width :740px;
background-color :#ffffff;
margin :0px auto;
text-align:left;
border-left :1px solid #8c0000;
border-right :1px solid #8c0000;
}
#banner,#subbanner{
background :#D20900 url(xxxxxxxx);
padding :0px 10px 10px 10px;
height: 200px;}
上から1/3くらいのところにあるはず。必要なのは、赤い文字の部分。 青い文字の部分は画像のurlが入るが、僕の1748では改造してあるので伏せておいた。
#containerの中のwidth:740pxと言うのが、ブログの中身を表示する部分の幅。この幅の中に、サイドのメニューや記事の本文が入る。#banner,#subbannerの方のheight: 200pxが、バナーと呼ばれるトップの画像の部分の高さ。テンプレートによっては、height:がないこともあるので、その場合には追加。小さい場合もあるので、少し大きめの数値に変更してもいい。
なので、僕の場合は、740x200の大きさの画像を作れば良いと言うことになる。この大きさはテンプレートの種類によって違うので、自分で探し当てる必要がある。
加工する元画像は、基本的にはこの数字よりは大きなものが必要。
では、大きさも解ったところで、Photoshopで画像を作ってみる。
今回はこの画像をサンプルに作ってみる。

レッズかと思わせておいて、いきなりラーメン。
この写真、ここに載せるために縮小してあるが、元の画像は2832x2128ピクセルと言う大きさ。画素数で言うと約600万画素。
いくら何でも大きすぎるので、まずは縮小。

画像をPhotoshopで開き、上のメニューからイメージの中の画像解像度を選択すると、こんなウインドウが開く。
ちなみに、僕のWindowsはかなり改造してあるので見掛けはかなり違うが、使い方は同じなので気にしないで進めていこう。
幅と高さの部分には、元の画像の大きさの2832と2128が表示されていた。トップ用の画像は、かなり横長になるので、まずは幅だけを必要な大きさの740と入力。そうすると、それに合わせた高さに自動的に調整される。
単位がpixelになっていない場合は、単位の部分をクリックしてpixelを選択。高さが自動的に調整されない場合は、下にある「縦横比を固定」にチェックを入れておく。
Photoshopの左側にあるツールから、切り抜きツールを選択。

大まかな当たりをつけて、切り抜く範囲を選んで切り抜き。最近のPhotoshopは、選択した範囲以外の部分が暗く表示されるので解りやすい。
この切抜きはあとで微調整するので、やや大きめにしておくと良い。

さて、その微調整。
上メニューのイメージからカンバスのサイズを選択。必要な大きさを入力してOKをクリック。画像を元よりも小さくするので、一部が切れてしまうと言う旨の警告が出るが、そのまま続行する。
僕の場合は740x200なのだが、少し大きめにしておいたほうが安全なようなので、縦を20ピクセル大きくして、740x220にした。
原因を詳しく調べていないので理由はよく解らないが、ギリギリの大きさにすると縦の長さが足りず、同じ画像を繰り返し表示しようとして、画像の上下に同じ画像がチラッと見えてしまう。
これで、画像の大きさの調整は完了。一部をぼかす加工に入る。

まずは、キーボードのコマンド+aを押して、画像全てを選択。コマンド+cでコピー。コマンド+vでペースト。
そうする右側の小さなウインドウの中のレイヤーと言うところに、背景とレイヤー1のふたつが出来ている。
これらの操作は、メニューからもマウスでできるのだが、このくらいのショートカットは覚えておいた方がいい。
ちなみに、ウインドウズの場合はコマンドの代わりにCtrlを使う。
レイヤーをふたつにしたのは、背景レイヤーは透明になって後ろが透けてくれないため。
これで背景レイヤーと同じものが出来たので、背景レイヤーは不要になった。下になる小さなゴミ箱に捨ててしまう。

次に、透けた後ろ側になるレイヤーを作成。
ゴミ箱の隣の紙の角がめくれた形のボタンをクリック。新しいレイヤーが出来る。
新しく出来たレイヤー2は、先程のレイヤー1の上に出来るはずなので、持って下に移動。透明なので見た目は変わらないのだが、これでレイヤー2はレイヤー1の下に隠れた。

次に、レイヤー2を塗りつぶす。
これから、レイヤーに注意しながら進めていこう。青くなっている方のレイヤーが、現在選択されているレイヤー。クリックで選択できる。
1.
左側の部分を黒っぽくしたいので、写真の入っているレイヤー1を選択し、スポイトツールでどんぶりの部分の色を拾う。
2.
(3)の部分の色が拾った色になっているのを確認。
3.
塗りつぶしツールを選択し、レイヤー2を選択。画像の上の適当なところをクリック。

レイヤー2が、スポイトで拾った、どんぶりの黒っぽい色で塗りつぶされた。
今の段階では、レイヤー2はレイヤー1の下にあるので、実際の画像では見えていない。

次に、レイヤー1の左側をぼかして消していく。
長方形選択ツールで、画像の左端の部分を選択。上メニューの選択範囲の中から、境界をぼかすをを選択。
この場合の例では、100ピクセルでぼかしておいた。
この、境界をぼかした状態で、レイヤー1を選択して、「BackSpace」や「Delete」を押すと、写真の選択した部分が消去される。

境界をぼかしてあるので、滑らかに消去された。
これでは、まだ、うっすらとレンゲの部分などが見えているので、もう一度キーを押す。

さらに削除された。

選択を解除すると、このとおり完成です。
色が気に入らなかったら、レイヤー2の色を変えれるだけ。

ゆで卵の黄身の部分の色にもしてみた。

左がベタ塗りだけでは物足りなかったら、レイヤー2にフィルターでも掛けると良いかもしれない。これは、パッチワークというフィルターを掛けた場合。文字が読みにくくならないように、様子を見ながらやってみよう。
最後に、Web用に保存から、jpgかgif形式で保存して作業完了。
レイヤーと言うのはPhotoshopでしか使えず、Web用に保存をすると、レイヤーはなくなってしまうので、作業中をしていたレイヤーのあるモノとは別名で保存しておくと良いかもしれない。
とまぁ、こんな工程。
自分でやるだけなら5分とかからない作業。説明しながらやっても、15分くらい。だが、他の仕事もしながら記事に書くとえらい大変だった。
たぶん、次回に続く。
Posted by くさの│2005年09月01日